Classroom で記述式の質問を作成する API を試してみました
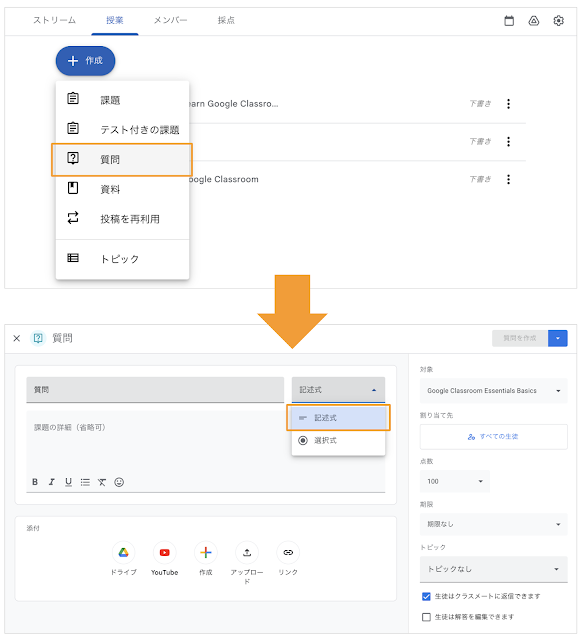
Classroomの画面上では「授業 > 作成 > 質問 > 記述式」で作成できます
Code.gs の courseId, title, description を自身の環境に合わせて書き換えて
createShortAnswerQuestion() を実行すると
Code.gs
function createShortAnswerQuestion() {
const courseId = '776967326029'; // クラスID
const question = {
title: 'What drives you to learn Google Classroom?',
description: 'Please describe your motivation for learning Google Classroom in about 50 words.',
workType: 'SHORT_ANSWER_QUESTION',
state: 'DRAFT'
};
try {
const created = Classroom.Courses.CourseWork.create(question, courseId);
Logger.log(`質問作成成功: ID = ${created.id}, タイトル: ${created.title}`);
} catch (e) {
Logger.log('質問作成失敗: ' + e.message);
}
}
実行後には以下のような記述式の質問が下書きで作成されます

画面右上の青いボタン「質問を作成」するとクラスに公開されます
生徒は割り当てられた質問に自分の回答を入力して「提出」します

Reference
Method: courses.courseWork.create
CourseWorkType
Create a question
Answer a question