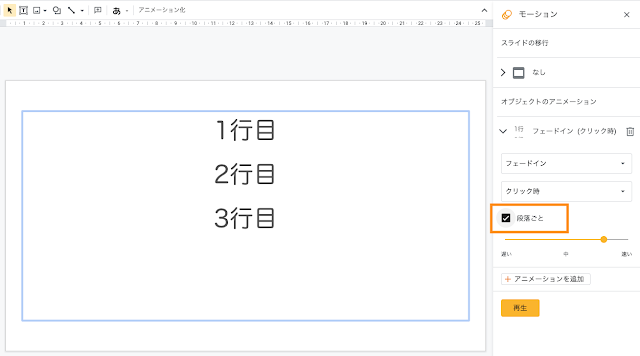
アニメーション内で「段落ごと」にチェックを入れると
プレゼン時に段落ごとのアニメーションを設定できます。
STEP1
対象のスライドで2本指クリックしてコンテキストメニューを開きますSTEP2
段落ごと をチェックします

参考
スライドにアニメーションを追加する
箇条書きのテキストを 1 項目ずつアニメーション表示するには、[段落ごと] チェックボックスをオンにします。
I share this blog with my thoughts and creations from my daily programming, knowledge, and technology updates.
Rollout pace
- Rapid Release and Scheduled Release domains: Gradual rollout (up to 15 days for feature visibility) starting on December 7, 2020

コード.gs
/************************************
メニューに追加する
************************************/
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("サイドバーを開く")
.addItem("開く", "openSidebar")
.addToUi();
}
/************************************
サイドバーの表示
************************************/
function openSidebar() {
const html = HtmlService.createHtmlOutputFromFile('index')
.setTitle("サイドバー");
SpreadsheetApp.getUi().showSidebar(html);
}
|
index.html
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 5px;
}
</style>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
</head>
<body>
<div>
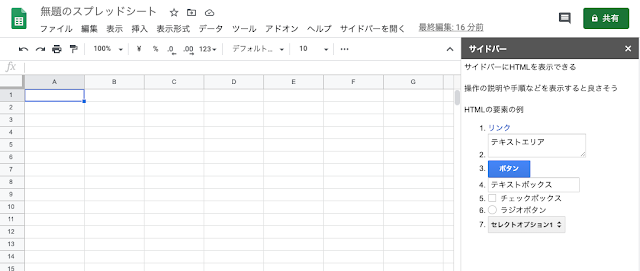
サイドバーにHTMLを表示できる
<br><br>
操作の説明や手順などを表示すると良さそう
<br><br>
HTMLの要素の例
<ol>
<li><a target="blank" href="">リンク</a></li>
<li><textarea>テキストエリア</textarea></li>
<li><button class="action">ボタン</button></li>
<li><input type="text" value="テキストボックス"></li>
<li><input type="checkbox">チェックボックス</li>
<li><input type="radio">ラジオボタン</li>
<li><select><option>セレクトオプション1</option><option>セレクトオプション2</option></select></li>
</ol>
</div>
</body>
</html>
|
it is not possible to resize sidebars.
コード.gs function myFunction() {
const htmlOutput = HtmlService
.createHtmlOutput('<p>ここに表示したい内容をhtmlで書ける。</p><br><a href="https://www.google.com/">リンクもはれる</a>')
.setWidth(360)
.setHeight(120);
SpreadsheetApp.getUi().showModalDialog(htmlOutput, "MyGUI");
}
|
コード.gs
function myFunction() {
const htmlOutput = HtmlService
.createHtmlOutput('<p>ここに表示したい内容をhtmlで書ける。</p><br><a href="https://www.google.com/">リンクもはれる</a>')
.setWidth(360)
.setHeight(120);
SpreadsheetApp.getUi().showModelessDialog(htmlOutput, "MyGUI");
}
|
コード.gs
function myFunction() {
const arrays = [
[1, 0],
[0, 1],
[1, 1],
[0, 0]
];
const filtered = arrays.filter(judge);
Logger.log(filtered);
}
function judge(array) {
return array[0] === 1;
}
|
コード2.gs function myFunction() {
const arrays = [
[1, 0],
[0, 1],
[1, 1],
[0, 0]
];
const filtered = arrays.filter(array => array[0] === 1);
Logger.log(filtered);
}
|
コード3.gs function myFunction() {
var arrays = [
[1, 0],
[0, 1],
[1, 1],
[0, 0]
];
var filtered = arrays.filter(function(array) { return array[0] === 1});
Logger.log(filtered);
}
|

コード.gs const endpoint = "https://api.github.com/graphql";
/************************************
APIをたたいてログに出す
************************************/
function runGraphql() {
const response = getResponse();
Logger.log(response);
}
/************************************
APIを実行して結果を返す
************************************/
function getResponse() {
return UrlFetchApp.fetch(endpoint, getOptions());
}
/************************************
getOptions
************************************/
function getOptions() {
return {
"method": "post",
"contentType": "application/json",
"headers": {
"Authorization": "bearer " + getProp("access_token"),
},
"payload": JSON.stringify({ "query": getQuery() })
};
}
/************************************
クエリ
************************************/
function getQuery() {
return `{
viewer {
login
}
}`
}
/************************************
スクリプトのプロパティにアクセスする
************************************/
function getProp(key) {
return PropertiesService.getScriptProperties().getProperty(key);
}
|
A列の空白セルに直前の値を入れたくて書いたコードです スプレッドシートに以下のようなBeforeの表があるとき (A列に空白セルがある) Before 1 A B 2 エリア 都市 3 東京 新宿 4 渋谷 5 池袋 6 神奈川 横浜 7 川崎 8 相模原 9 千葉 千葉 10 ...