今回は「選択式(グリッド)」の質問について書いていきます
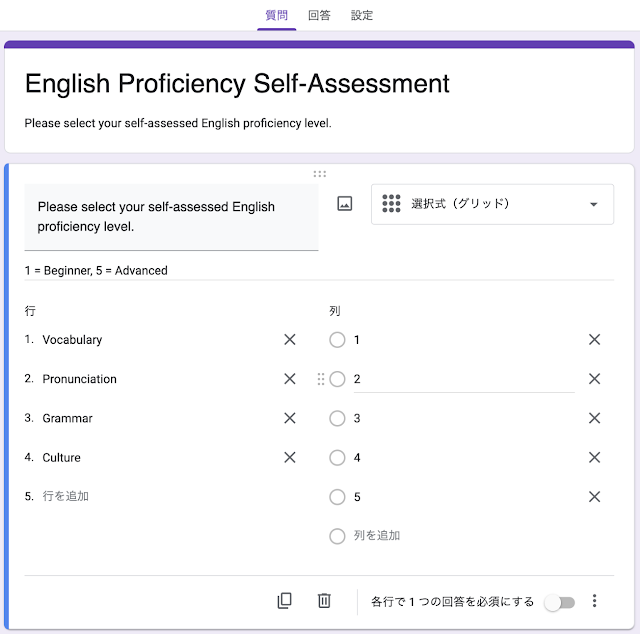
フォームの編集画面
入力項目に値を入力していきます
Apps Script で作成する場合
以下の Code.gs で formName, description, title, rows, columns, helpText の値を書き換えて
createGrid() を実行すると
編集用のURLがログに出力されます
Code.gs
function createGrid() {
const formName = 'English Proficiency Self-Assessment';
const description = 'Please select your self-assessed English proficiency level.';
const title = 'Please select your self-assessed English proficiency level.';
const rows = ['Vocabulary', 'Pronunciation', 'Grammar', 'Culture'];
const columns = ['1', '2', '3', '4', '5'];
const helpText = '1 = Beginner, 5 = Advanced';
const form = FormApp.create(formName);
form.setDescription(description);
const item = form.addGridItem();
item.setTitle(title)
.setRows(rows)
.setColumns(columns)
.setHelpText(helpText) // 質問下の補足説明
.setRequired(false);
form.setPublished(false);
Logger.log('Form Edit URL: ' + form.getEditUrl());
}
Tips
「各行で 1 つの回答を必須にする」トグルスイッチは
Reference
addGridItem()
setValidation(validation)
Class GridValidation