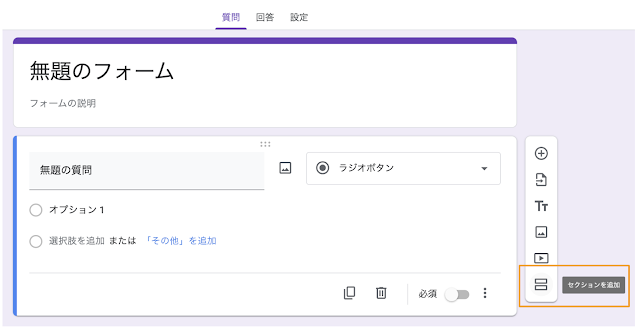
今回は「セクションを追加」してみます
セクションを追加することで複数のページを持つフォームが作成できます
今回は新しいセクションの作り方を書いていきます
フォームの編集画面
すぐ下に2個目のセクションが作成されます
そのセクションに「質問を追加」します
2個目のセクションに質問が追加されます
タイトルや質問を入力してフォームを調整します
今回は最初のセクションで好きな色
2つ目のセクションで好きな動物を回答する質問を作成しています
Apps Script で作成する場合
以下の Code.gs で formName から animals までの値を書き換えて
Code.gs
Tips
上記の例では質問ごとにセクションを分けただけですが
フォームの回答画面
最初のセクションで「次へ」ボタンをクリックすると
2つ目のセクションが表示されるようになります
Apps Script で作成する場合
以下の Code.gs で formName から animals までの値を書き換えて
createFormWithSections() を実行すると
上記のような「セクションを追加」したフォームが作成されます
Code.gs
function createFormWithSections() {
const formName = 'Form with Sections';
const description = 'This form contains multiple sections.';
const question1 = 'Question 1: What is your favorite color?';
const colors = ['Red', 'Blue', 'Green'];
const section2Title = 'Section 2';
const section2HelpText = 'You are now entering section 2.';
const question2 = 'Question 2: What is your favorite animal?';
const animals = ['Cat', 'Dog', 'Bird']
// フォーム作成
const form = FormApp.create(formName);
form.setDescription(description);
// 質問1を追加(セクション1の前)
form.addMultipleChoiceItem()
.setTitle(question1)
.setChoiceValues(colors)
.setRequired(false);
// セクションを追加
form.addPageBreakItem()
.setTitle(section2Title)
.setHelpText(section2HelpText);
// 質問2を追加(セクション2内)
form.addMultipleChoiceItem()
.setTitle(question2)
.setChoiceValues(animals)
.setRequired(false);
form.setPublished(false);
Logger.log('Form Edit URL: ' + form.getEditUrl());
}
Tips
上記の例では質問ごとにセクションを分けただけですが
質問の選択肢によって次に表示するセクションを変えることもできます
Reference
addPageBreakItem()
Class PageBreakItem