記述式の質問には「回答の検証」を設定することができます
フォームの編集画面
右下の︙メニューで「回答の検証」を選択します

検証方法には「数値」「テキスト」「長さ」「正規表現」という種類があります
今回は字数制限したいので「長さ」を選びます
長さには「最大文字数」か「最小文字数」を設定できます
今回は最大文字数を20に設定してみます
「カスタムのエラーテキスト」入力欄には
設定した文字数(今回は20)を超えたときに出すメッセージを入力します

フォームの回答画面
フォームを開いた時点は特に変わりはありません
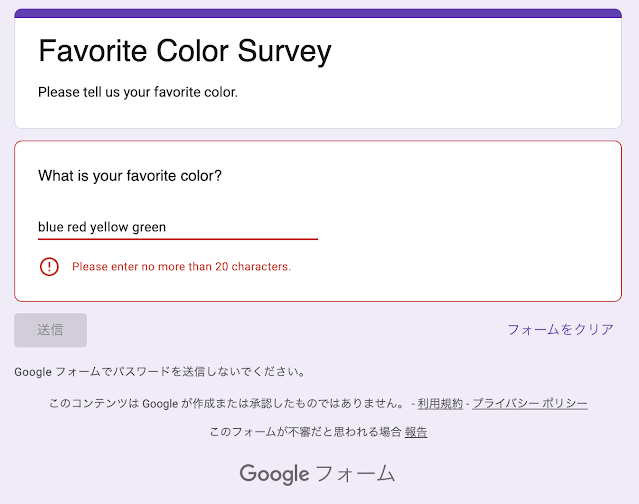
入力文字数が20を超えると
設定した「カスタムのエラーテキスト」が赤い文字で表示されます
Apps Script で作成する場合
以下の Code.gs で formName, description, title, maxLength, helpText の値を書き換えて
createShortAnswerQuestionWithValidation() を実行すると
上記のような「回答の検証」が設定されたフォームが作成されます
Code.gs
function createShortAnswerQuestionWithValidation() {
const formName = 'Favorite Color Survey';
const description = 'Please tell us your favorite color.';
const title = 'What is your favorite color?';
const maxLength = 20; // バリデーションの最大文字数
const helpText = `Please enter no more than ${maxLength} characters.`;
const form = FormApp.create(formName);
form.setDescription(description);
// 短文記述式の質問を追加
const item = form.addTextItem();
item.setTitle(title)
.setRequired(false);
const textValidation = FormApp.createTextValidation()
.setHelpText(helpText)
.requireTextLengthLessThanOrEqualTo(maxLength)
.build();
item.setValidation(textValidation);
form.setPublished(false);
Logger.log('Form Edit URL: ' + form.getEditUrl());
}
Tips
文字の「長さ」以外の設定について
「数値」の場合
- 次より大きい
- 次以上
- 次より小さい
- 次以下
- 次と等しい
- 次と等しくない
- 次の間にある
- 次の間にない
- 数字
- 整数

「テキスト」の場合
- 次を含む
- 含まない
- メールアドレス
- URL
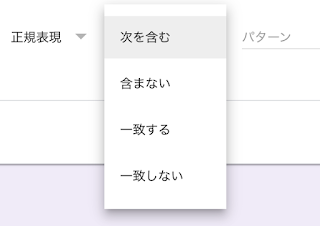
「正規表現」の場合
Tips 2
上記は「記述式(短文)」を例にしましたが
長文を記述する「段落」も同様に「回答の検証」を設定できます
段落の場合に「回答の検証」で選択できるのは「長さ」と「正規表現」の2つ
Reference
Class TextValidationBuilder
Class TextValidation