以下の記事では、Google Slidesの表内にある単語の置換と太字にする処理を行いました。
In the following article, I tried to replace and bold words within a table in Google Slides.
今回は、表のセルにある指定した文字の色と背景色を設置するコードを試してみます。
This time, I will try a code to set the text color and background color for specified text in a cell within a table.

Procedures
3行2列の表を用意して、2行目2列目にテキストを入力しておきます。
その際、太字にしたい単語を [ ] で囲んでおきます。Prepare a table with 3 rows and 2 columns, and enter text in the second row and second column.
Enclose the word you want to bold in square brackets [].
今回の例で使うテキスト
The text used in this example.
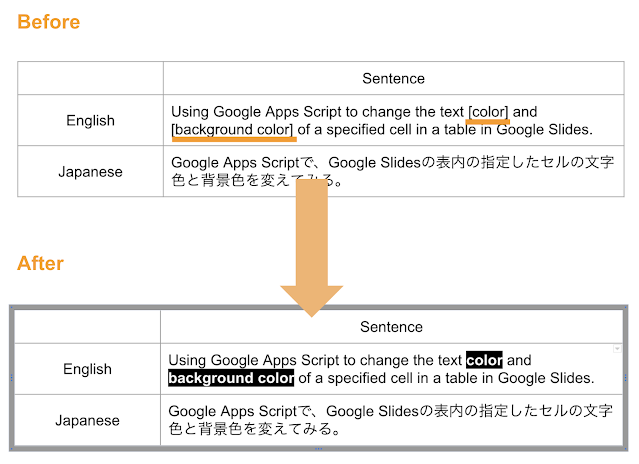
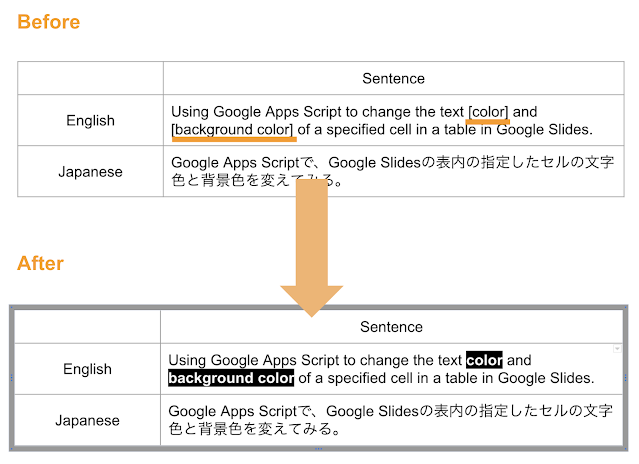
Using Google Apps Script to change the text [color] and [background color] of a specified cell in a table in Google Slides.
今回の例では、color と background color を [] で囲んでいます。
In this example, "color" and "background color " are enclosed in square brackets [].
表を選択して boldColorTargetWords() を実行すると、color と background color の [] が空文字に置き換わり、文字が白、背景色が黒になります。
After selecting the table and executing boldColorTargetWords(), the square brackets [] are removed, and the text "color" and "background color" become white with a black background.
Apps Script
Code.gs
function boldColorTargetWords() {
const table = getSelectedTable();
const row = 1;
const col = 1;
const cell = table.getCell(row, col);
const textRange = cell.getText();
let text = textRange.asString();
let values = text.match(/(?<=\[).+?(?=\])/g);
text = text.replace(/\[|\]/g, '');
cell.getText().setText(text);
for (let i = 0; i < values.length; i++) {
const value = values[i];
const startIndex = text.indexOf(value);
const endIndex = startIndex + value.length;
const textStyle = textRange.getRange(startIndex, endIndex).getTextStyle();
textStyle.setBold(true);
textStyle.setForegroundColor('#FFFFFF'); // white
textRange.getRange(startIndex, endIndex).getTextStyle().setBackgroundColor('#000000'); // black
}
}
function getSelectedTable() {
const presentation = SlidesApp.getActivePresentation();
const selection = presentation.getSelection();
const pageElement = selection.getPageElementRange().getPageElements()[0];
const table = pageElement.asTable();
return table;
}
Reference
Google Slidesの表内の指定文字を置換して太字にしたい - Replace and bold specific text within a table in Google Slides
Class TextStyle > setForegroundColor(hexColor)
Class TextStyle > setBackgroundColor(hexColor)
https://developers.google.com/apps-script/reference/slides/text-style#setbackgroundcolorhexcolor

