MISSION
スプレッドシートのサイドバーにHTMLの要素を配置する
STEP1
ツール > スクリプトエディタ を開きます。
STEP2
コード.gsにコードを書きます。
コードは本ページ下部のCODE内のコード.gsに書いておきました。STEP3
STEP5
作成したindex.htmlファイルにHTMLを書きます。
HTMLは本ページ下部のindex.htmlに書いておきました。STEP6
シートを読み込み直すと、上部メニューに「サイドバーを開く」が表示されます。
シートを読み込み直すと、上部メニューに「サイドバーを開く」が表示されます。
表示されるまで10秒くらいかかることがあります。
サイドバー > 開く

CODE
サイドバーに表示するHTML
APPENDIX
スタイルはアドオンのCSSパッケージを使うとUIの統一感が出ます。
初回実行には許可を求められます。
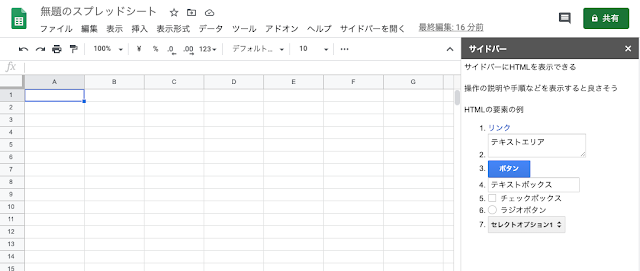
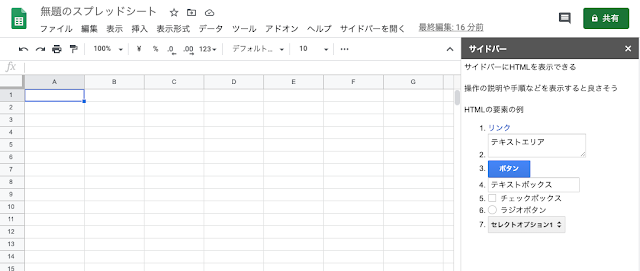
右側にサイドバーが表示されます。

CODE
コード.gs
/************************************
メニューに追加する
************************************/
function onOpen() {
SpreadsheetApp.getUi()
.createMenu("サイドバーを開く")
.addItem("開く", "openSidebar")
.addToUi();
}
/************************************
サイドバーの表示
************************************/
function openSidebar() {
const html = HtmlService.createHtmlOutputFromFile('index')
.setTitle("サイドバー");
SpreadsheetApp.getUi().showSidebar(html);
}
|
サイドバーに表示するHTML
index.html
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 5px;
}
</style>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
</head>
<body>
<div>
サイドバーにHTMLを表示できる
<br><br>
操作の説明や手順などを表示すると良さそう
<br><br>
HTMLの要素の例
<ol>
<li><a target="blank" href="">リンク</a></li>
<li><textarea>テキストエリア</textarea></li>
<li><button class="action">ボタン</button></li>
<li><input type="text" value="テキストボックス"></li>
<li><input type="checkbox">チェックボックス</li>
<li><input type="radio">ラジオボタン</li>
<li><select><option>セレクトオプション1</option><option>セレクトオプション2</option></select></li>
</ol>
</div>
</body>
</html>
|
APPENDIX
スタイルはアドオンのCSSパッケージを使うとUIの統一感が出ます。
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
サイドバーのサイズ変更には対応していないらしい。
サイドバーのサイズ変更には対応していないらしい。
https://developers.google.com/apps-script/guides/html/communication#resizing_dialogs_in_applications
it is not possible to resize sidebars.
CSS package for editor add-ons
CSS package for editor add-ons > sidebars
Resizing dialogs in Google Workspace applications
https://developers.google.com/apps-script/guides/html/communication#resizing_dialogs_in_applications
google spreadsheet sidebar setWidth not working





