This is an example of code that creates a simple HTML page with Google Apps Script's HtmlService.createTemplateFromFile().
HtmlService.createTemplateFromFile() allows you to manage CSS and JavaScript files separately from index.html.
The output HTML page will be as follows.
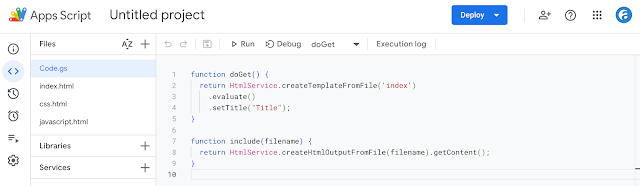
The script editor will look like this:
We can create a .html file by clicking the Plus icon to the right of Files and selecting HTML.
Code.gs
function doGet() {
return HtmlService.createTemplateFromFile('index')
.evaluate()
.setTitle("Title");
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
index.html
<!DOCTYPE html>
<html>
<head>
<?!= include('css'); ?>
</head>
<body>
<textarea></textarea>
<?!= include('javascript'); ?>
</body>
</html>
css.html
<style>
textarea {
width: 80vw;
height: 80vh;
font-size: 15px;
}
</style>
javascript.html
<script>
myFunction();
function myFunction() {
console.log("This is a log message.");
}
</script>
Reference
HTML Service: Templated HTML
https://developers.google.com/apps-script/guides/html/templates
https://developers.google.com/apps-script/guides/html/templates
HTML Service: Best Practices
https://developers.google.com/apps-script/guides/html/best-practices
https://developers.google.com/apps-script/guides/html/best-practices