Googleフォームには回答を判定するクイズモードがあります
今回はそのクイズモードで回答の判定とフィードバックについて書いていきます
「クイズモード」の表記:
日本語の表記は「テストにする」ですが
英語の表記は「Make this a quiz」となっています
この記事ではそれをオンにした状態を「クイズモード」として扱います
フォームをクイズモードにするには
設定の「テストにする」をオンにします
フォームを新規作成したときは「テストにする」がオフになっています
設定の編集画面
これをオンにするとクイズモードになり関連する設定が表示されます
オンにしたあと2つ左の「質問」の編集画面を開いて質問と選択肢を入力します
質問の編集画面
今回の例では以下のように設定しています
- 質問: What is the capital of Japan?
- 選択肢: Tokyo, Osaka, Kyoto, Fukuoka
正解を設定するには
左下の「解答集を作成」をクリックします
不正解または正解した際に表示するフィードバックを設定できます
リンクや動画を追加することも可能です
正しい解答とフィードバックを確認して「完了」します

不正解と正解のフィードバックを入力して保存します
右上の「公開」をクリックしてフォームの公開画面で再度「公開」をクリックします
「回答者へのリンクをコピー」します

コピーしたリンクを開いて回答画面を表示します
フォームの回答画面
正解の Tokyo を選択して「送信」した場合:
次の画面で「スコアを表示」ボタンをクリックすると
正解のフィードバックが表示されます
不正解の Kyoto を選択して「送信」した場合:
次の画面で「スコアを表示」ボタンをクリックすると
不正解のフィードバックが表示されます
上記の例では回答の選択肢は固定になりますが
フォームを開く度に選択肢の順序を入れ替えることも可能です
また複数の質問があるときにそれらの順序を入れ替えることも可能です
そしてそれらを組み合わせることも可能です
回答結果に対して個別のフィードバックを送信することも可能です
Apps Script で作成する場合
以下の Code.gsで createQuizForm() を実行すると
上記のようなクイズフォームが作成されます
Code.gs
function createQuizForm() {
const formName = 'Sample Quiz';
const description = 'This is a quiz created with Google Apps Script.';
const title = 'What is the capital of Japan?';
const optionsWithAnswer = [
{ text: 'Tokyo', isCorrect: true },
{ text: 'Osaka', isCorrect: false },
{ text: 'Kyoto', isCorrect: false },
{ text: 'Fukuoka', isCorrect: false },
];
const correctFeedback = 'Correct!';
const incorrectFeedback = 'Incorrect. The correct answer is Tokyo.';
const form = FormApp.create(formName);
form.setIsQuiz(true);
form.setDescription(description);
const item = form.addMultipleChoiceItem();
item.setTitle(title)
.setChoices(
optionsWithAnswer.map(opt => item.createChoice(opt.text, opt.isCorrect))
)
.setRequired(true);
item.setFeedbackForCorrect(FormApp.createFeedback()
.setText(correctFeedback).build());
item.setFeedbackForIncorrect(FormApp.createFeedback()
.setText(incorrectFeedback).build());
item.setPoints(10);
form.setPublished(false);
Logger.log('Form created: ' + form.getEditUrl());
}
手動で新規作成したときとの違い
手元の環境では成績の発表が「確認後に手動で表示する」になっていました
Tips
Google Workspace for Education や for Business では
フォームの点数を Google Classroomに連携する機能があります
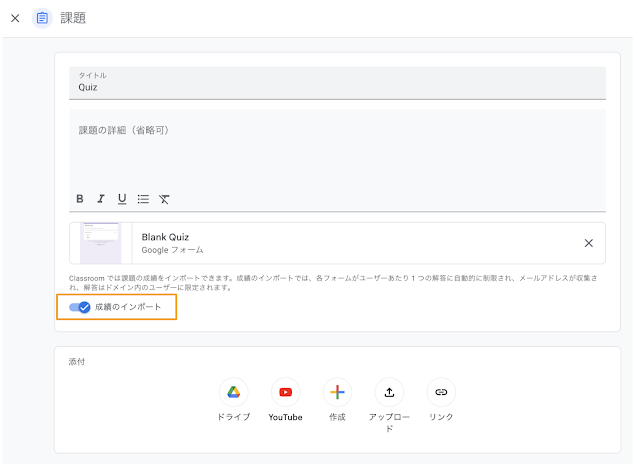
Classroom の課題の編集画面で「成績のインポート」をオンにすると
フォームで設定した「点数」が Classroom の成績に読み込まれます
「成績を読み込む」をクリックすると点数が読み込まれます
この「成績のインポート」は個人アカウントの Google Classroom では利用できないようです
Reference
Google フォームでテストを作成する